Flutter
Desmistificando o comportamento dos layouts de container


Rafael Almeida Barbosa

Android FullStack Develop - CEO Boleiro

I













Containers
- O que é ? (Android: ViewGroup)
- Por que utilizar ?

1 - 35

2 - 35


Como fazer?

3 - 35
Principais




Container
Row
Column
Stack

Center

4 - 35
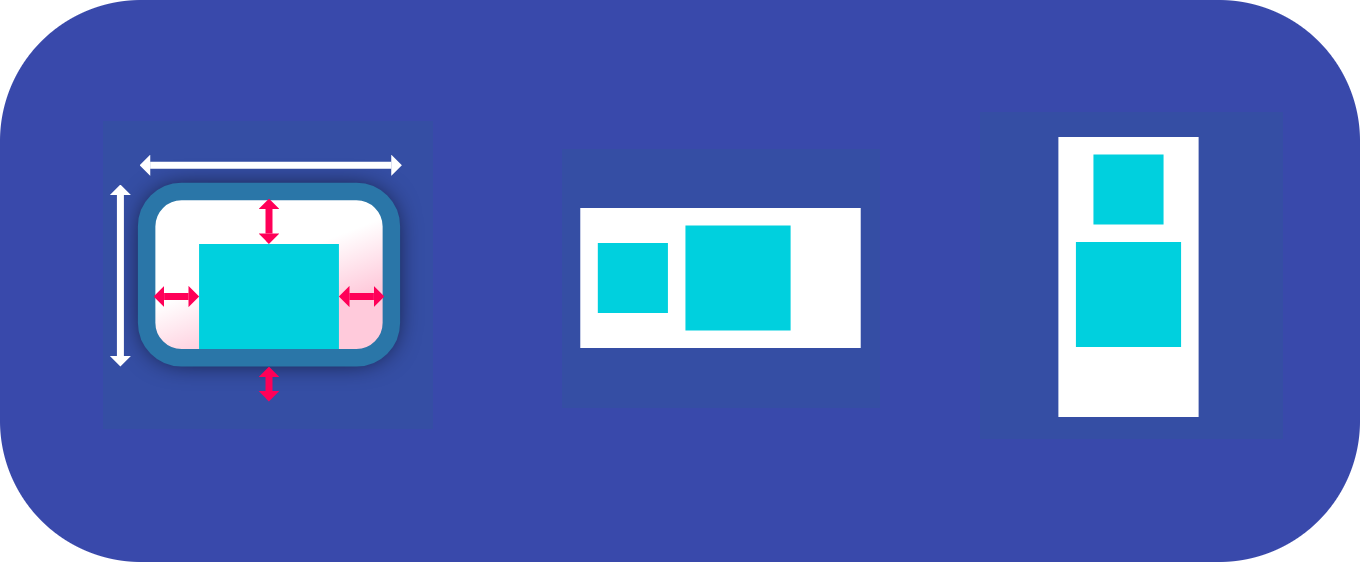
Container

Container({
this.alignment,
this.padding,
Color color,
Decoration decoration,
this.foregroundDecoration,
double width,
double height,
this.margin,
this.transform,
this.child,
})
5 - 35
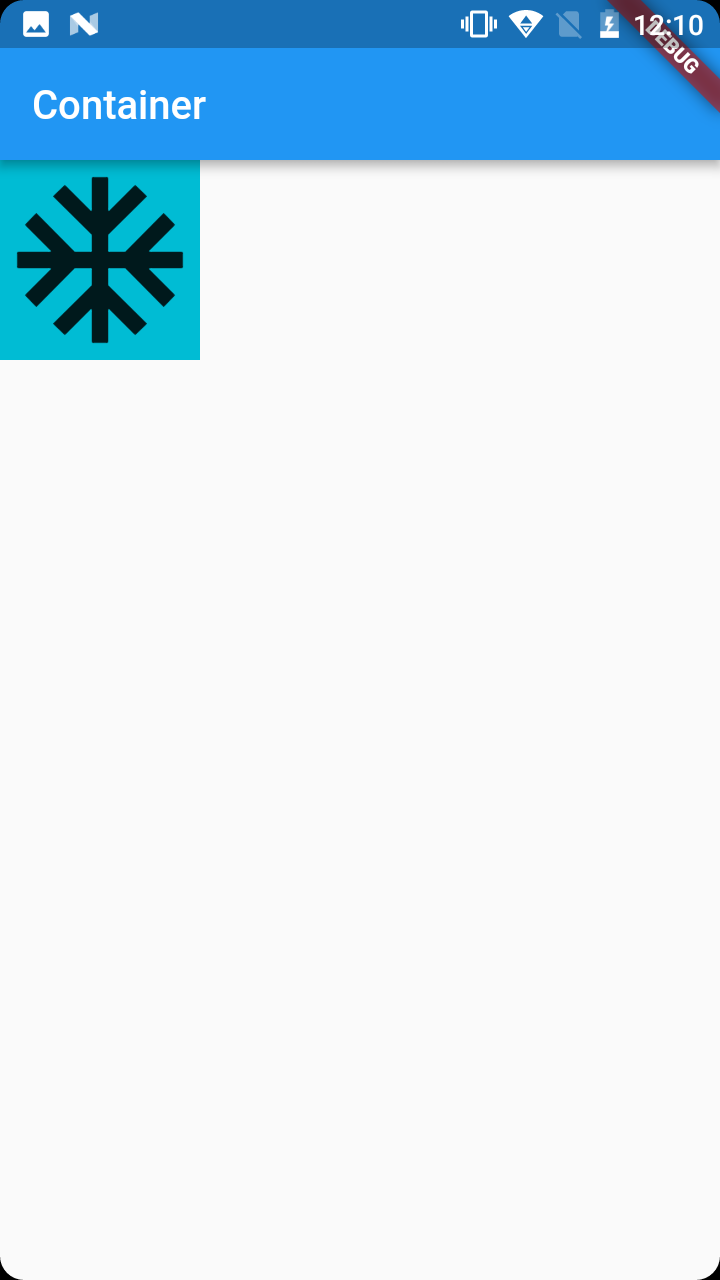
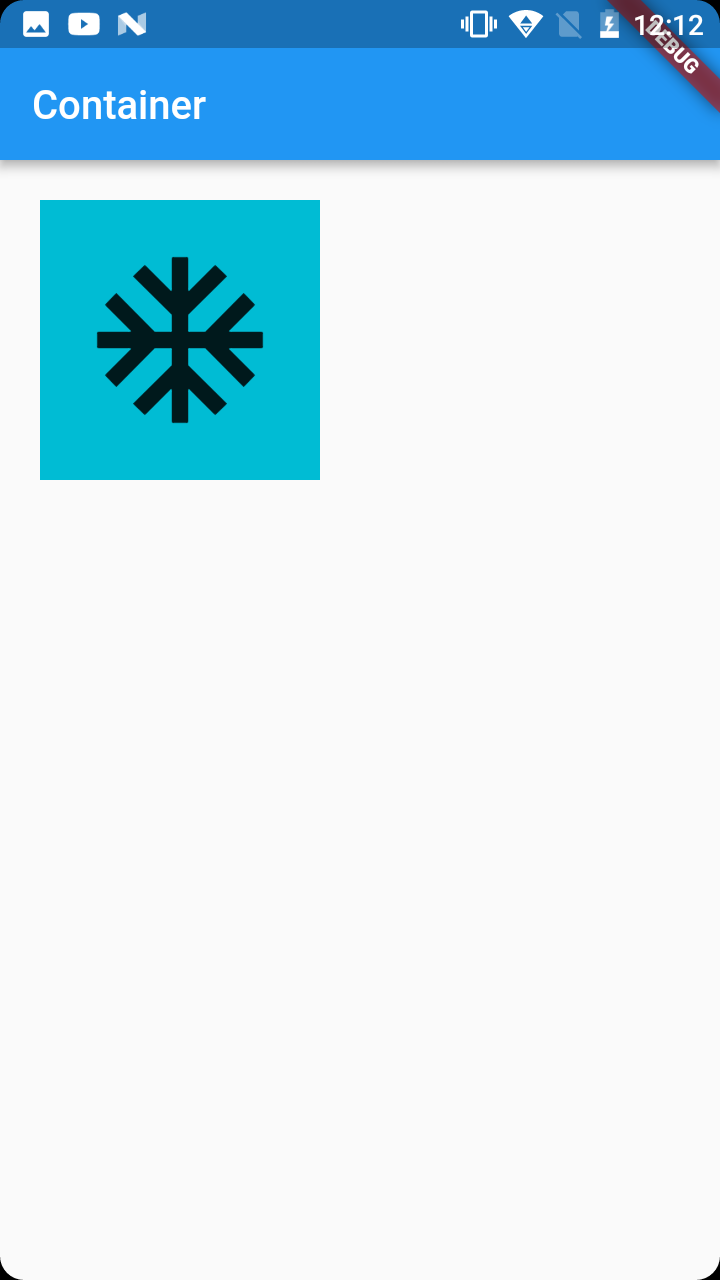
Container
Container(
color: Colors.cyan,
child: Icon(
Icons.ac_unit,
size: 100.0,
),
)

6 - 35
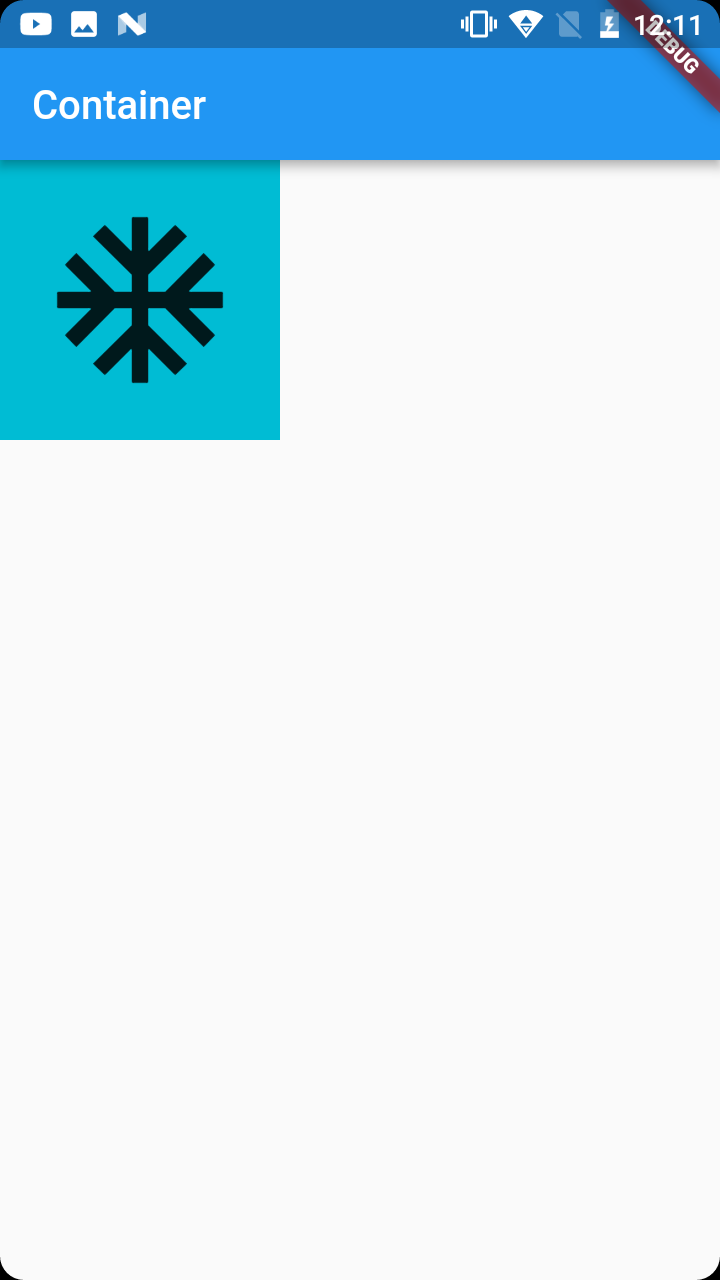
Container
Container(
color: Colors.cyan,
padding: EdgeInsets.all(20.0),
child: Icon(
Icons.ac_unit,
size: 100.0,
),
)Padding


7 - 35
Container
Container(
color: Colors.cyan,
margin: EdgeInsets.all(20.0),
padding: EdgeInsets.all(20.0),
child: Icon(
Icons.ac_unit,
size: 100.0,
),
)Margin


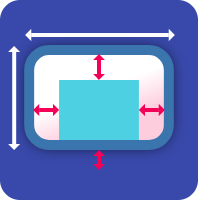
8 - 35
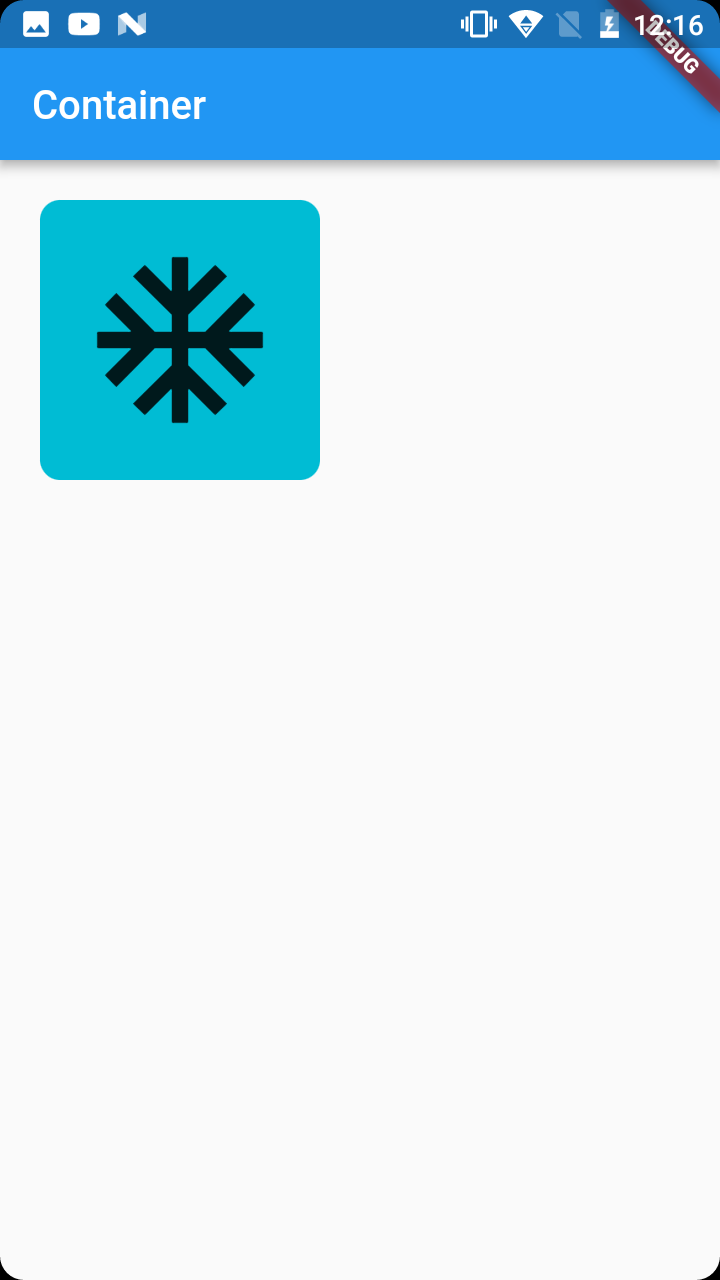
Container
Container(
margin: EdgeInsets.all(20.0),
padding: EdgeInsets.all(20.0),
decoration: BoxDecoration(
color: Colors.cyan,
borderRadius: BorderRadius.all(
Radius.circular(10.0)
)
),
child: Icon(
Icons.ac_unit,
size: 100.0,
),
)Decoration


9 - 35
Container
BoxDecoration
- image: DecorationImage
- border: Border
- borderRadius: BorderRadiu
- shape: BoxShape
- boxShadow: List<BoxShadow>
- gradient: RadialGradient
- backgroundBlendMode: BlendMode

10 - 35


11 - 35
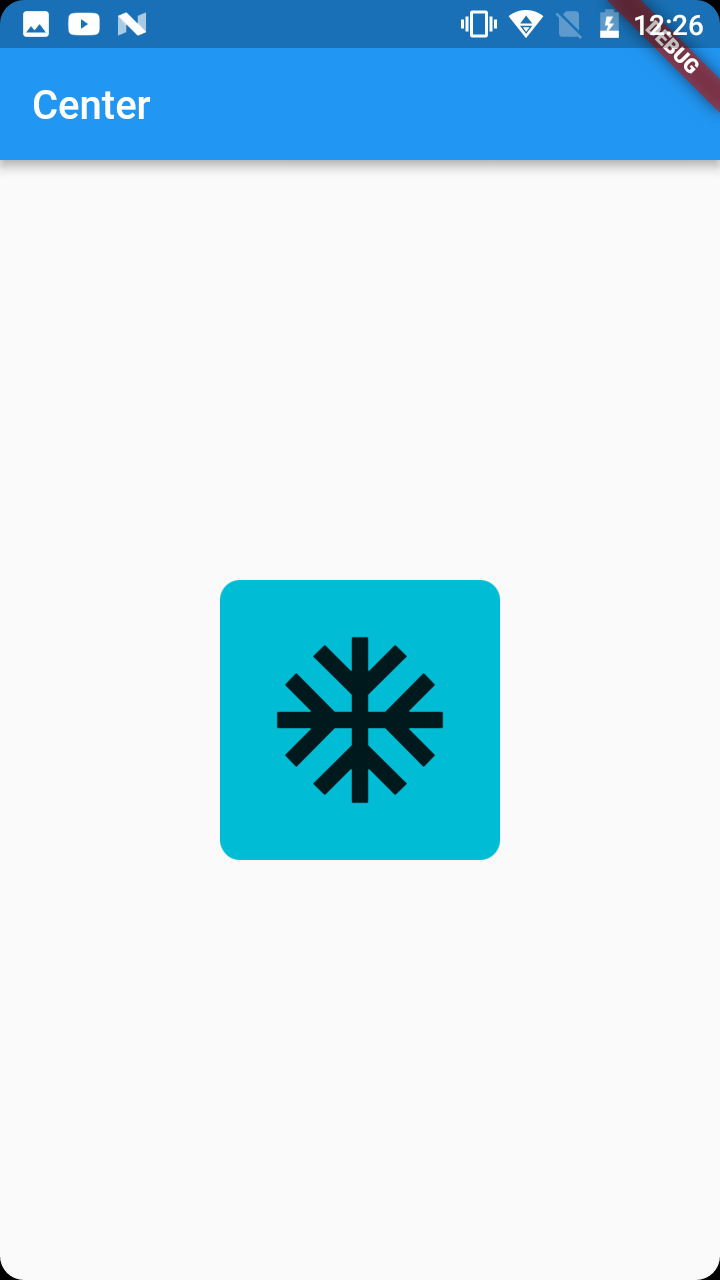
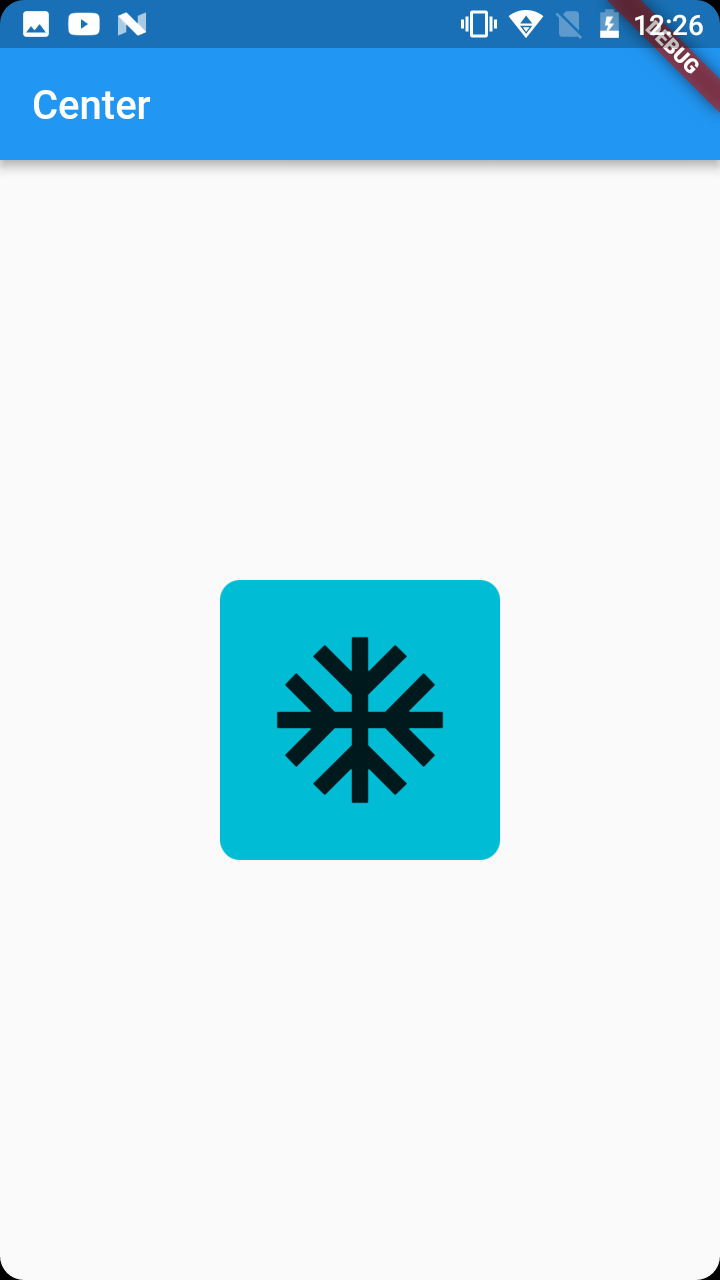
Center
Center(
child: Container(
margin: EdgeInsets.all(20.0),
padding: EdgeInsets.all(20.0),
decoration: BoxDecoration(
color: Colors.cyan,
borderRadius: BorderRadius.all(
Radius.circular(10.0)
)
),
child: Icon(
Icons.ac_unit,
size: 100.0,
),
),
)

12 - 35
Column
Column({
MainAxisAlignment mainAxisAlignment,
MainAxisSize mainAxisSize,
CrossAxisAlignment crossAxisAlignment,
TextDirection textDirection,
VerticalDirection verticalDirection,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
})

13 - 35
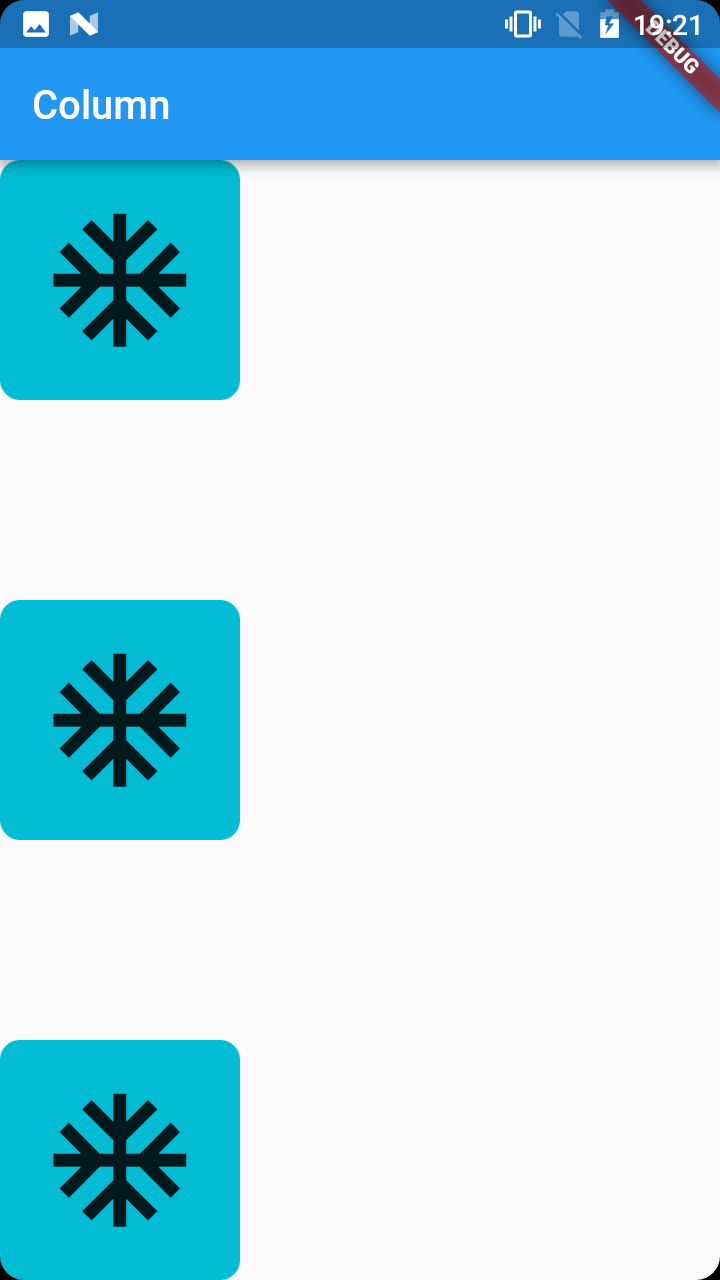
Column
Column(
children: <Widget>[
_buildItem(),
_buildItem(),
_buildItem(),
],
)

14 - 35
_buildItem()
_buildItem(){
return Container(
padding: EdgeInsets.all(20.0),
decoration: BoxDecoration(
color: Colors.cyan,
borderRadius: BorderRadius.all(
Radius.circular(10.0)
)
),
child: Icon(
Icons.ac_unit,
size: 80.0,
),
);
}
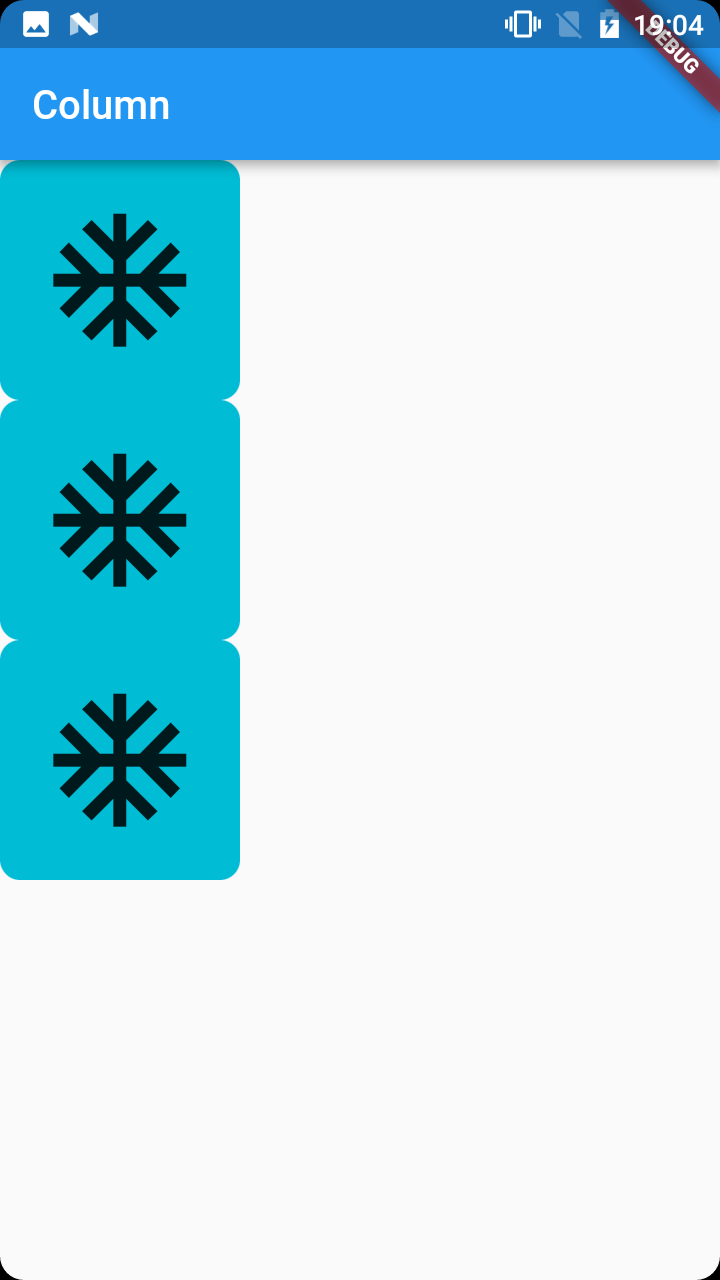
15 - 35
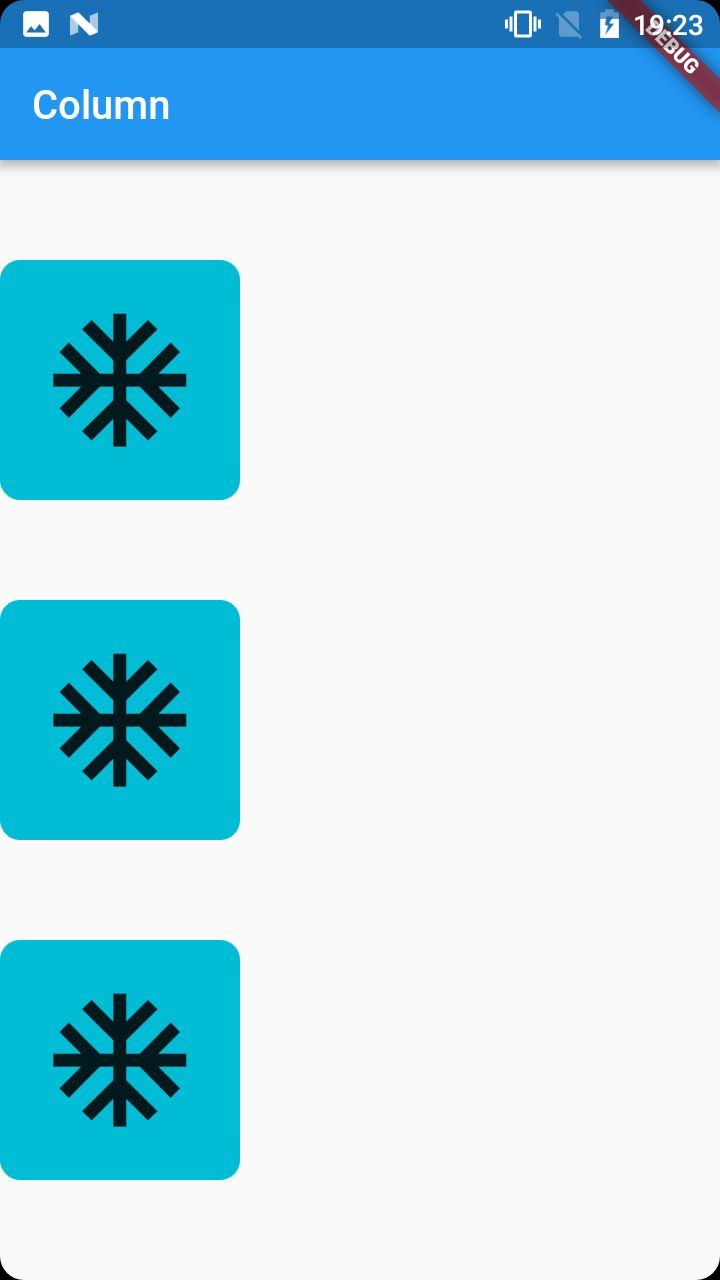
Column
Column(
mainAxisAlignment: MainAxisAlignment.center
children: <Widget>[
_buildItem(),
_buildItem(),
_buildItem(),
],
)MainAxisAlignment (center)


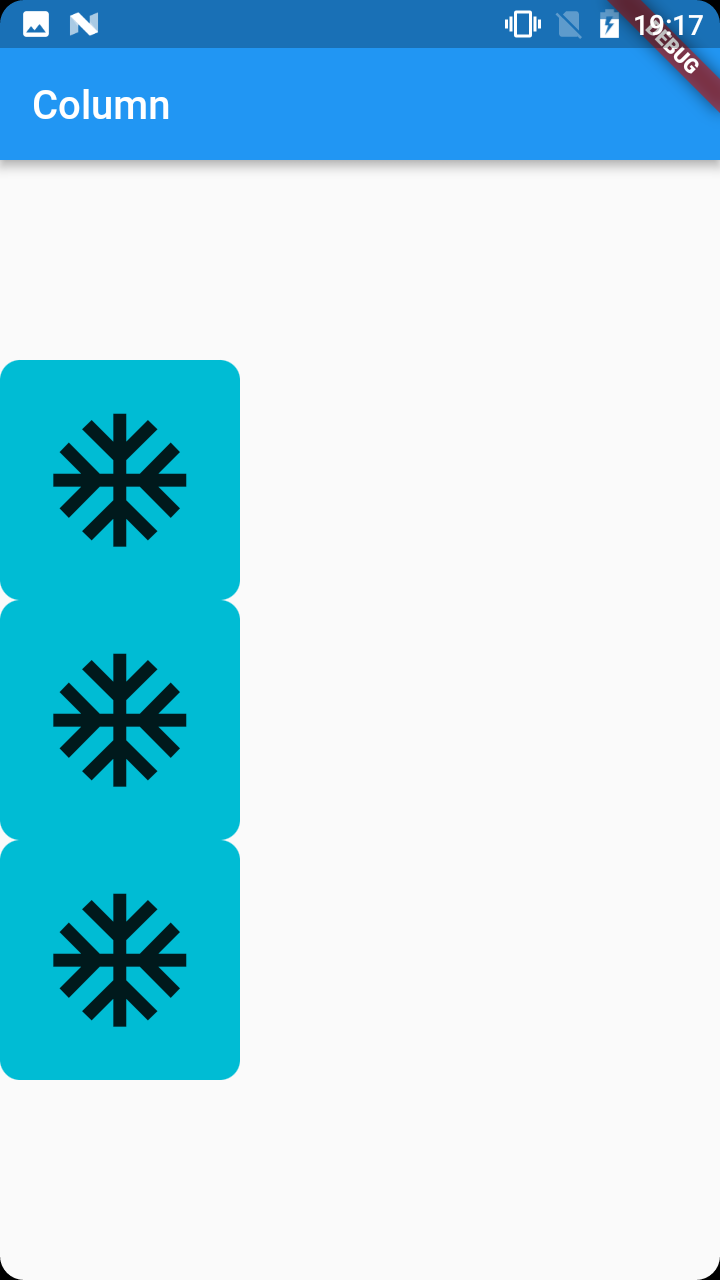
16 - 35
Column
Column(
mainAxisAlignment: MainAxisAlignment.end
children: <Widget>[
_buildItem(),
_buildItem(),
_buildItem(),
],
)MainAxisAlignment (end)


17 - 35
Column
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween
children: <Widget>[
_buildItem(),
_buildItem(),
_buildItem(),
],
)MainAxisAlignment (spaceBetween)


18 - 35
Column
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly
children: <Widget>[
_buildItem(),
_buildItem(),
_buildItem(),
],
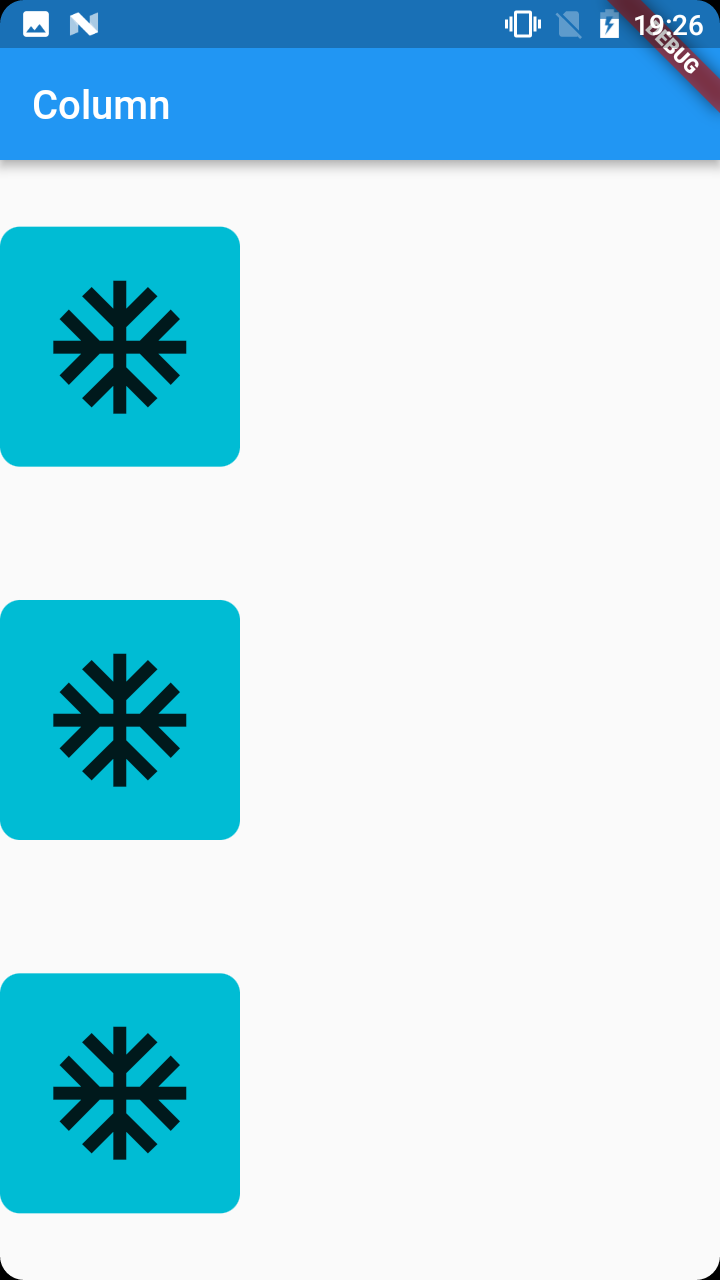
)MainAxisAlignment (spaceEvenly)


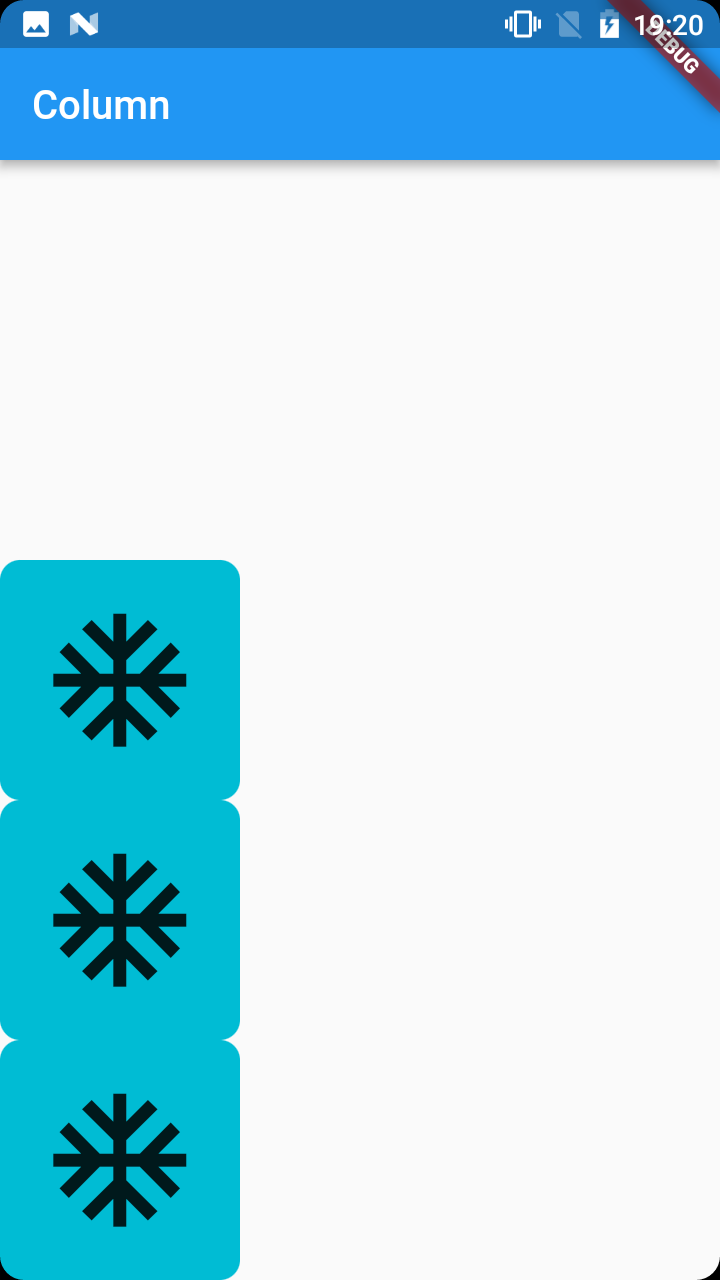
19 - 35
Column
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround
children: <Widget>[
_buildItem(),
_buildItem(),
_buildItem(),
],
)MainAxisAlignment (spaceAround)


20 - 35
Column
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly
children: <Widget>[
_buildItem(),
_buildItemBig(),
_buildItem(),
],
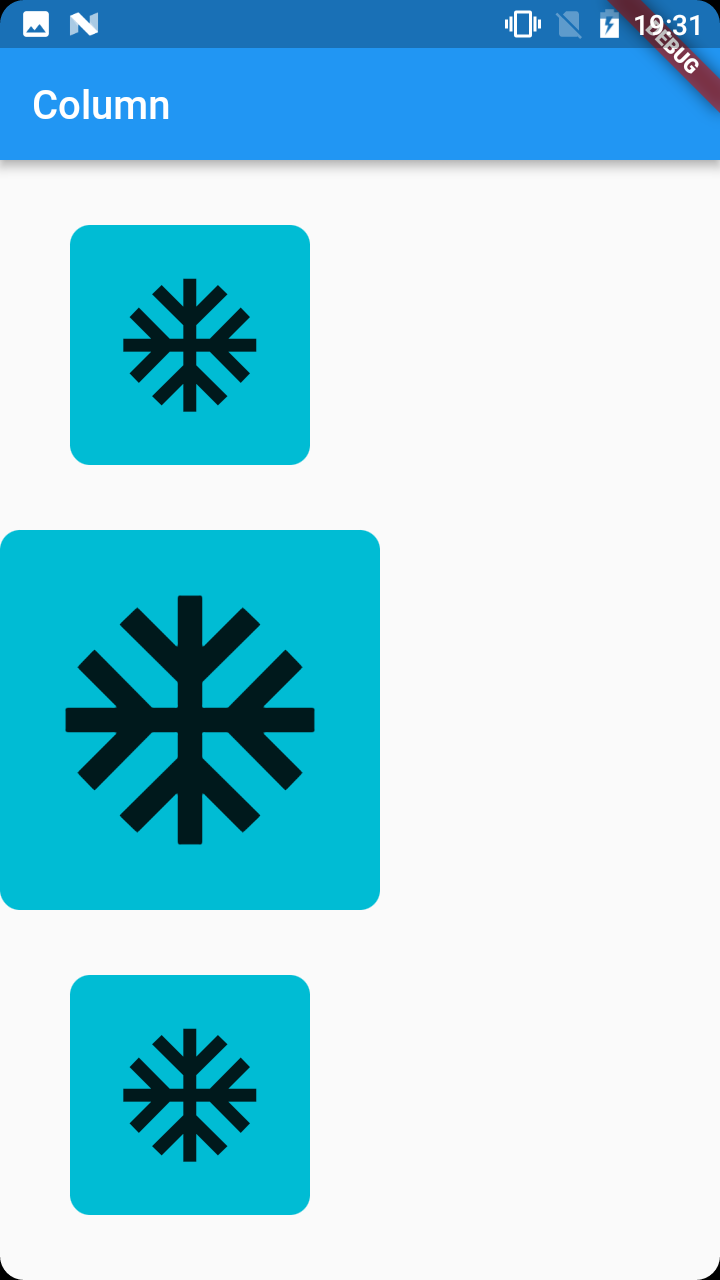
)crossAxisAlignment (center)


21 - 35
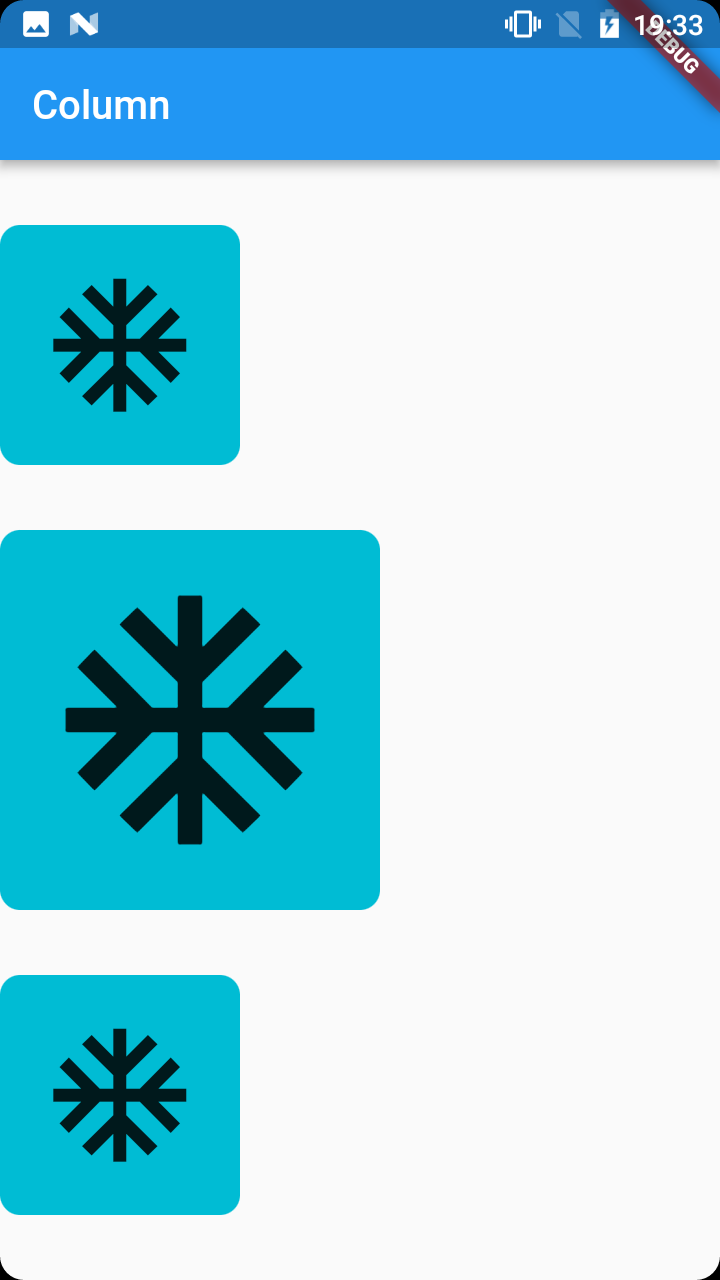
Column
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceEvenly
children: <Widget>[
_buildItem(),
_buildItemBig(),
_buildItem(),
],
)crossAxisAlignment (start)


22 - 35
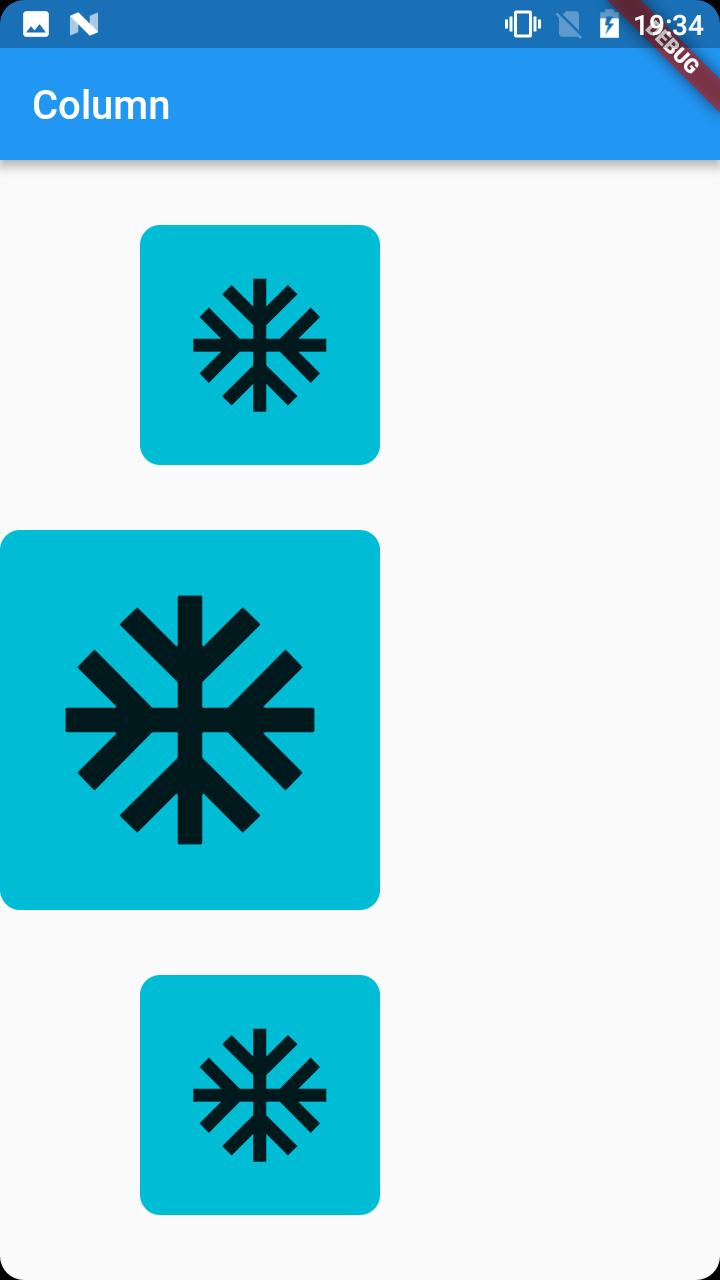
Column
Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.spaceEvenly
children: <Widget>[
_buildItem(),
_buildItemBig(),
_buildItem(),
],
)crossAxisAlignment (end)


23 - 35
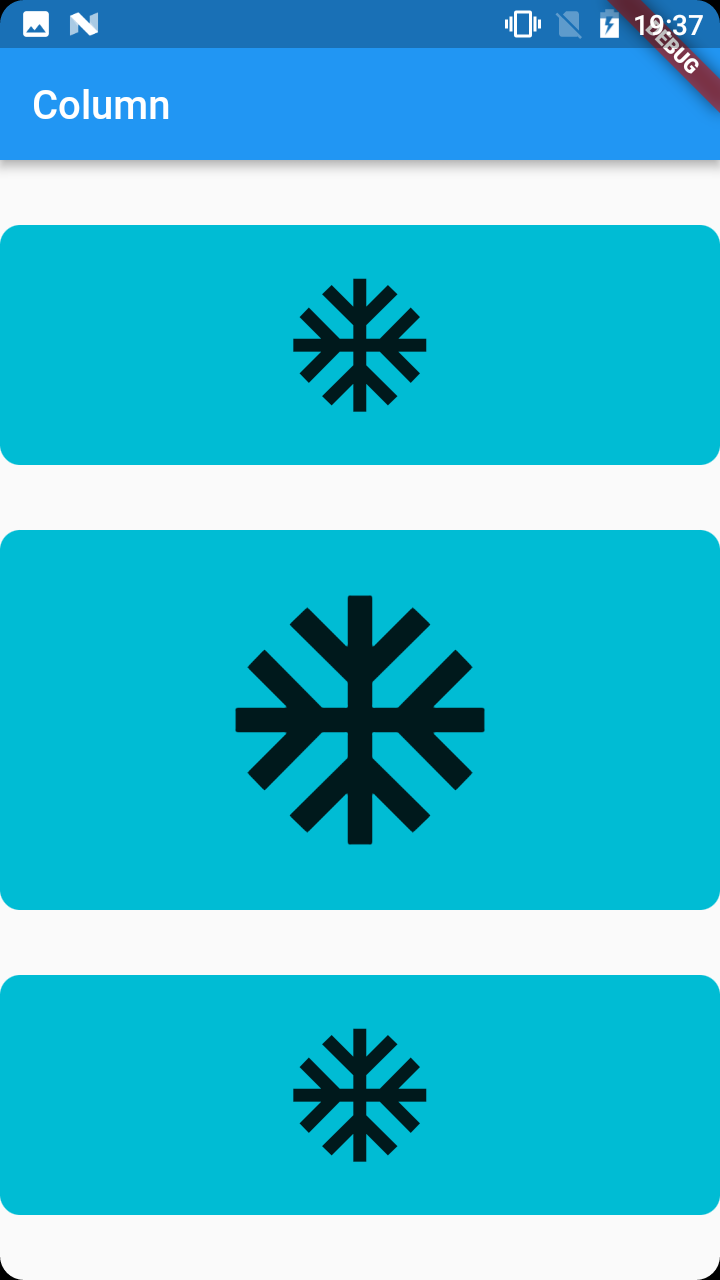
Column
Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.spaceEvenly
children: <Widget>[
_buildItem(),
_buildItemBig(),
_buildItem(),
],
)crossAxisAlignment (stretch)


24 - 35
Row

Row({
MainAxisAlignment mainAxisAlignment,
MainAxisSize mainAxisSize,
CrossAxisAlignment crossAxisAlignment,
TextDirection textDirection,
VerticalDirection verticalDirection,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
})
25 - 35
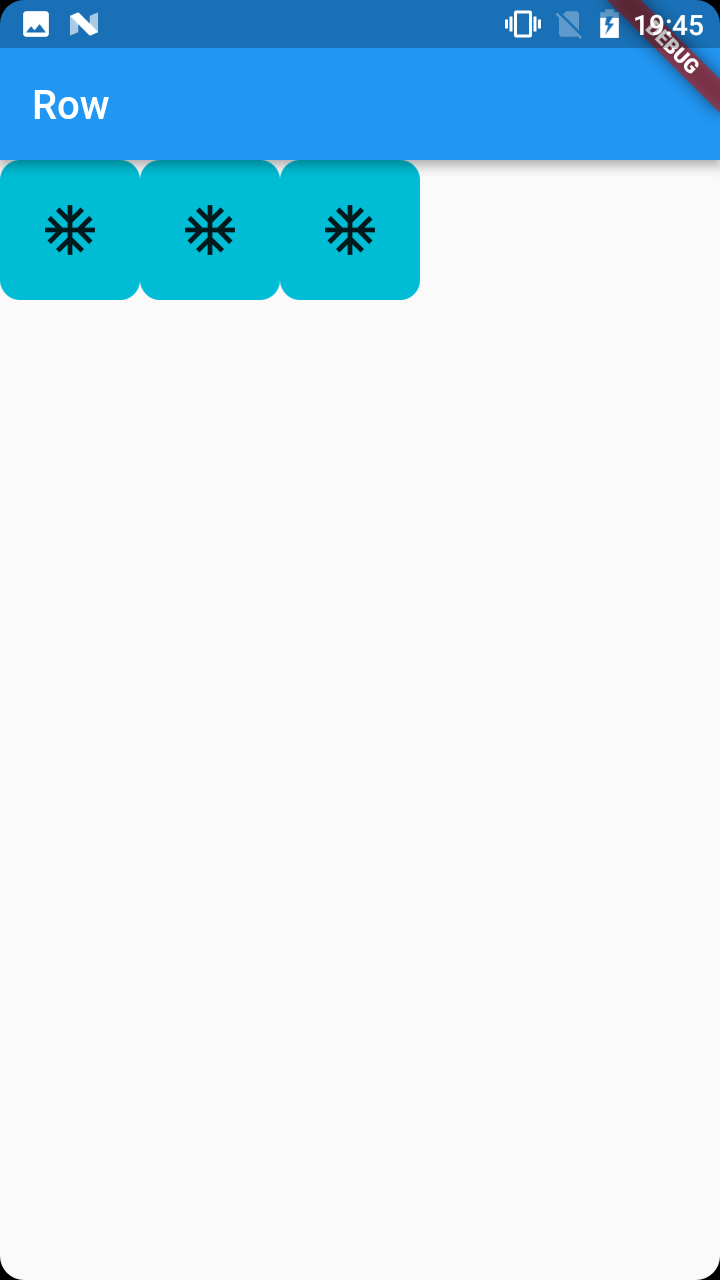
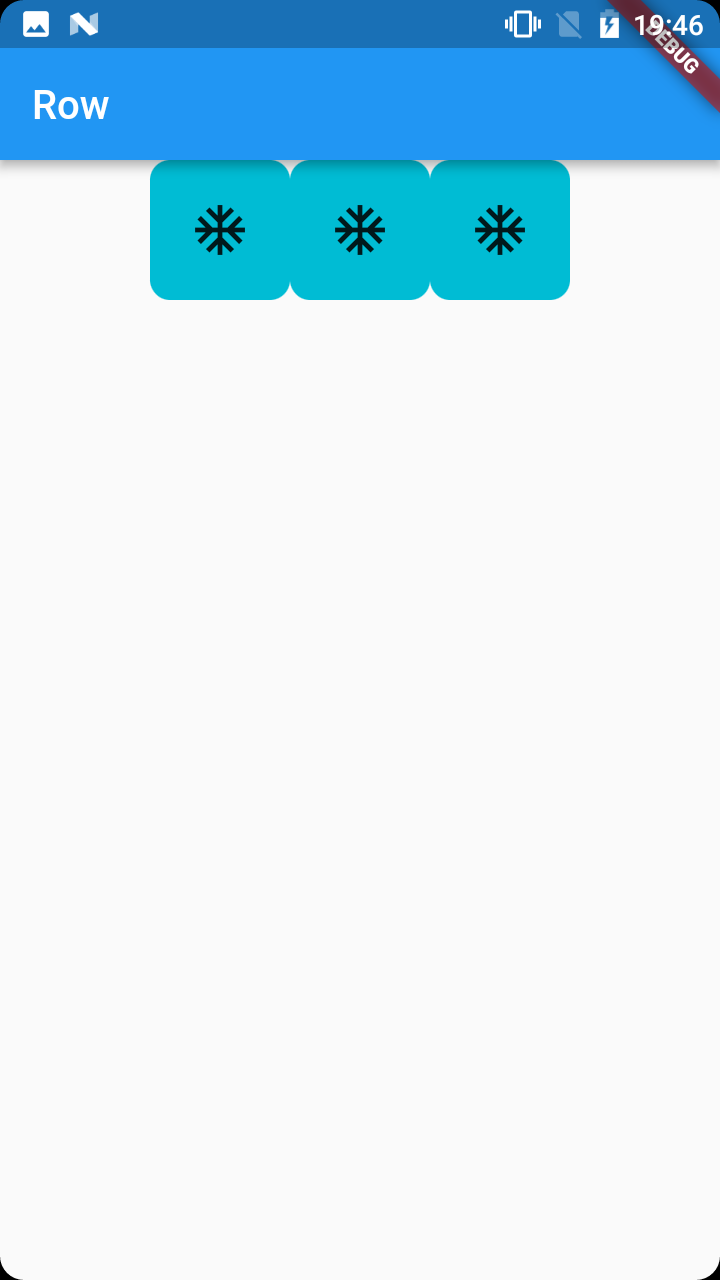
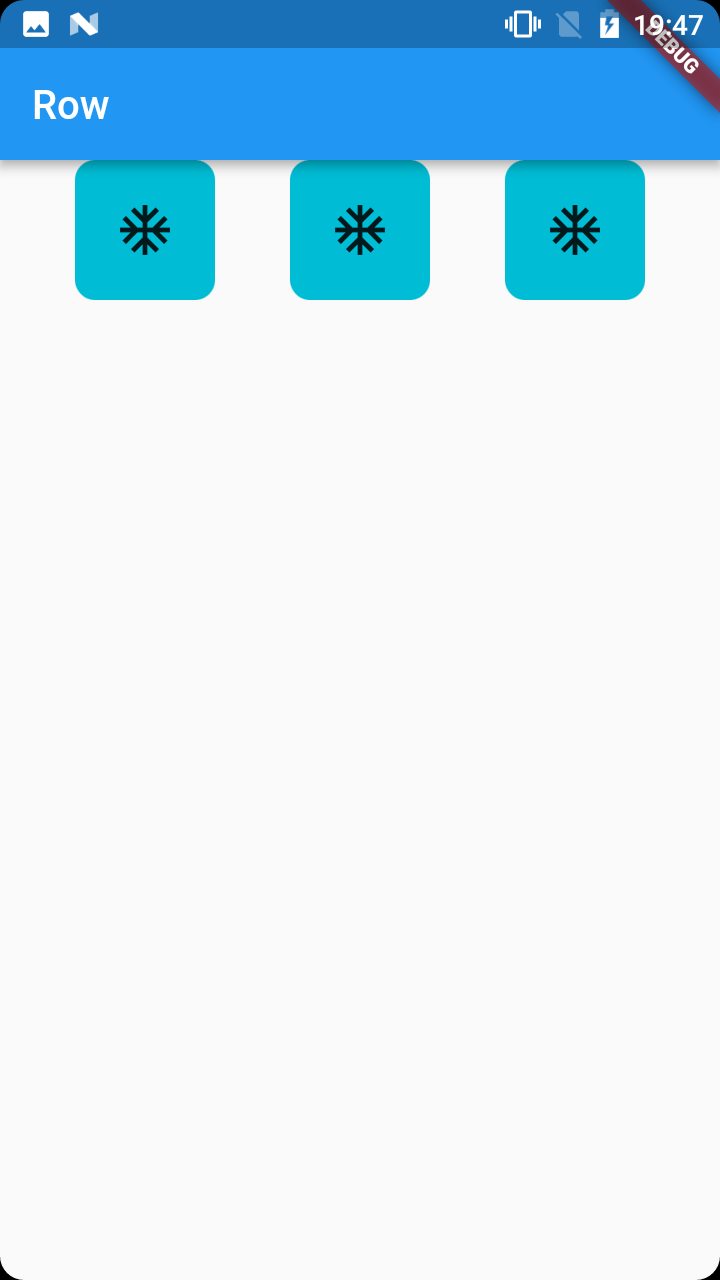
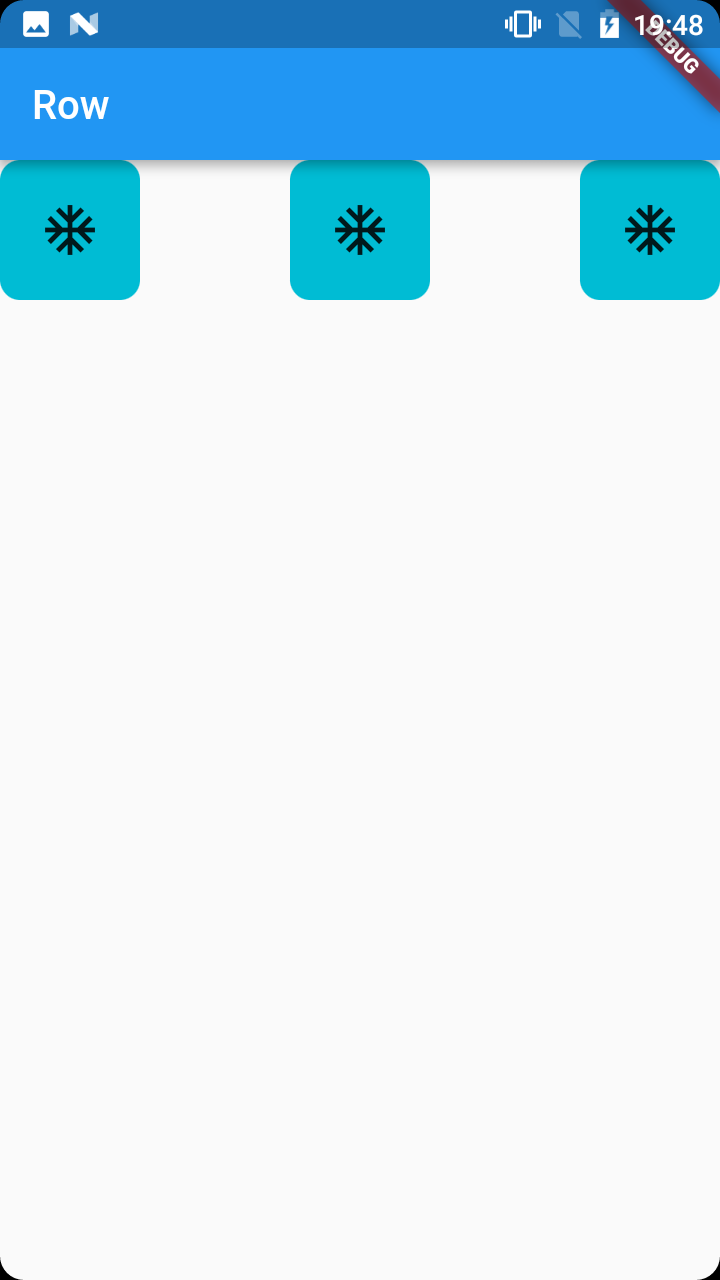
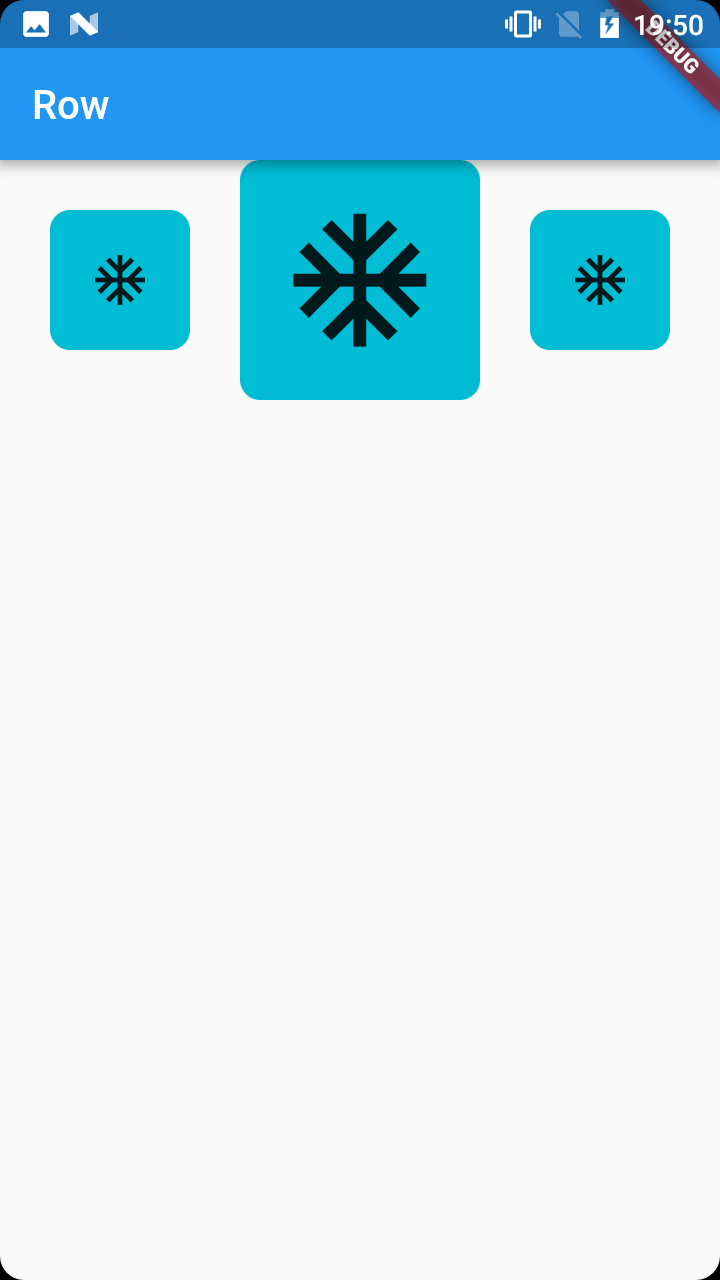
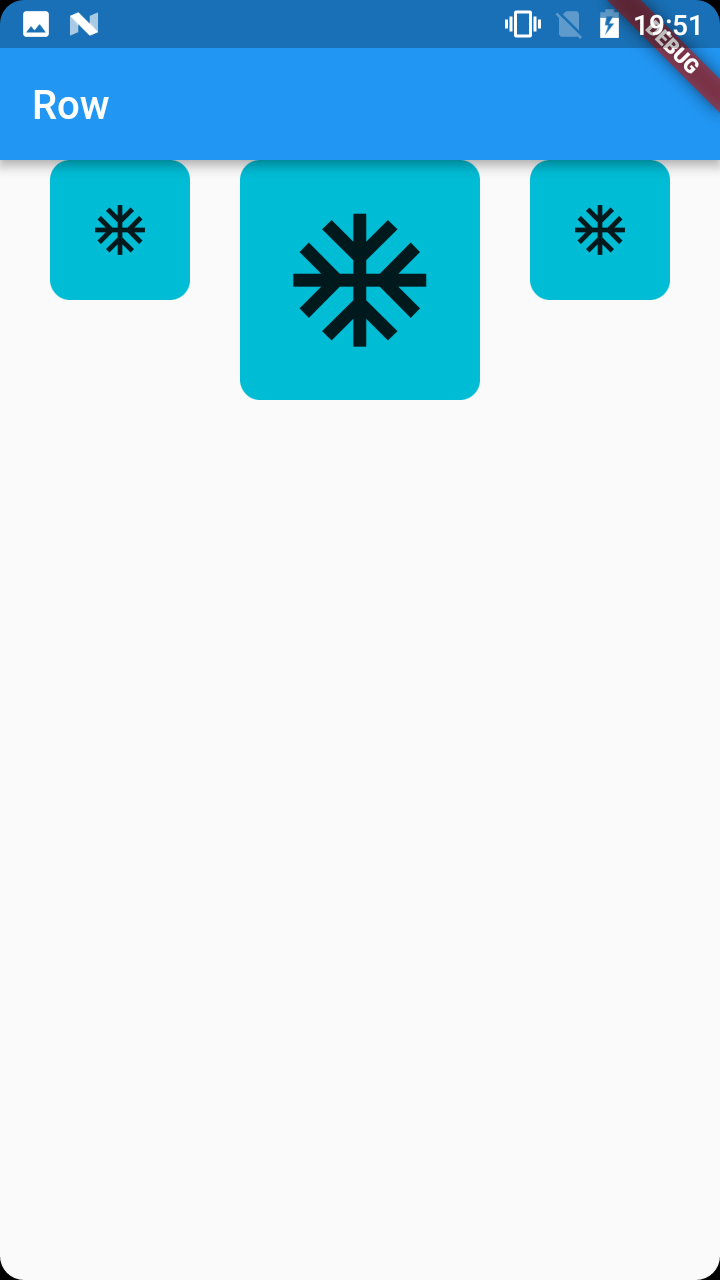
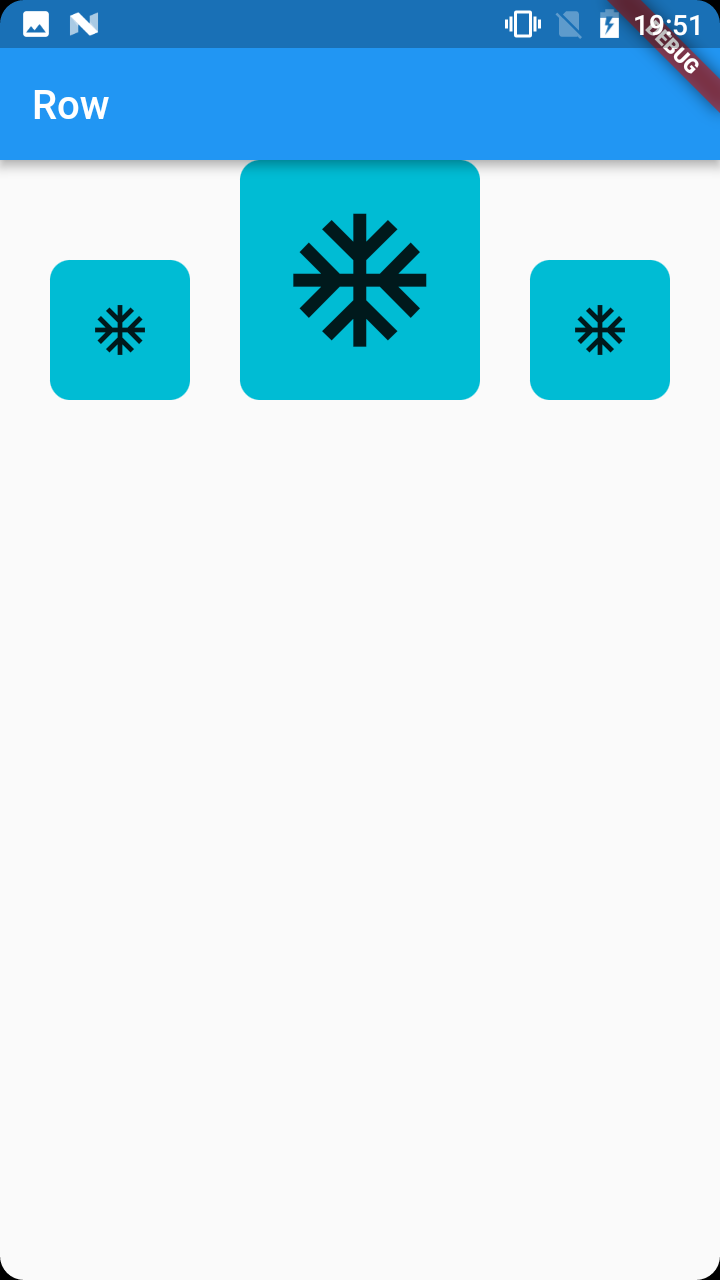
Row
start
center


(mainAxisAlignment)
spaceEvenly

spaceBetween


26 - 35
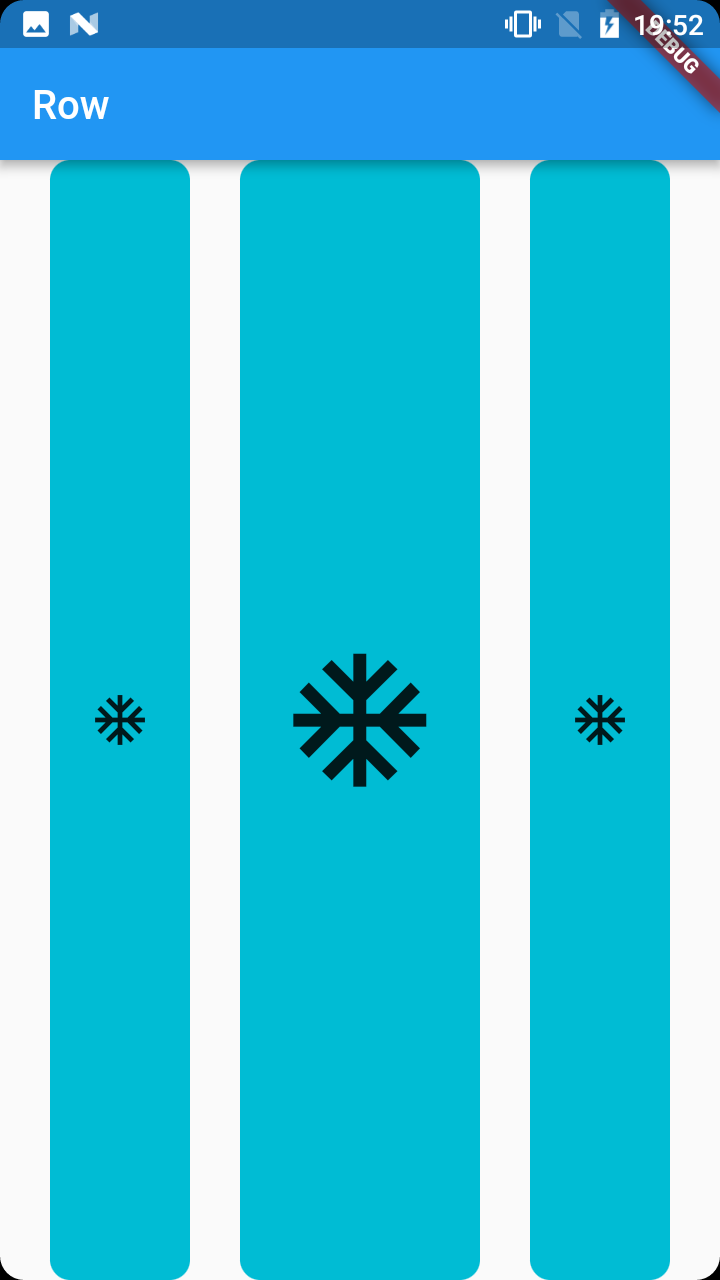
Row
center
start


(crossAxisAlignment)
end

stretch


27 - 35
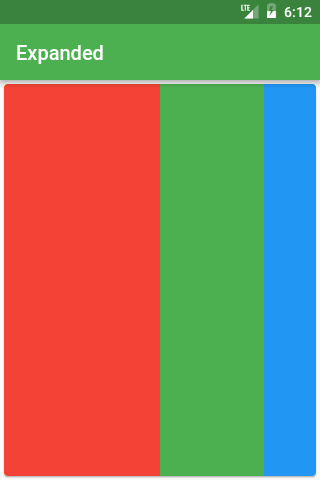
Row/Column
(Expanded)

Row(
children: <Widget>[
Expanded(
child: Container(
decoration: const BoxDecoration(color: Colors.red),
),
flex: 3,
),
Expanded(
child: Container(
decoration: const BoxDecoration(color: Colors.green),
),
flex: 2,
),
Expanded(
child: Container(
decoration: const BoxDecoration(color: Colors.blue),
),
flex: 1,
),
],
)
28 - 35
Stack
Stack({
this.alignment,
this.textDirection,
this.fit,
this.overflow,
List<Widget> children = const <Widget>[],
})

29 - 35
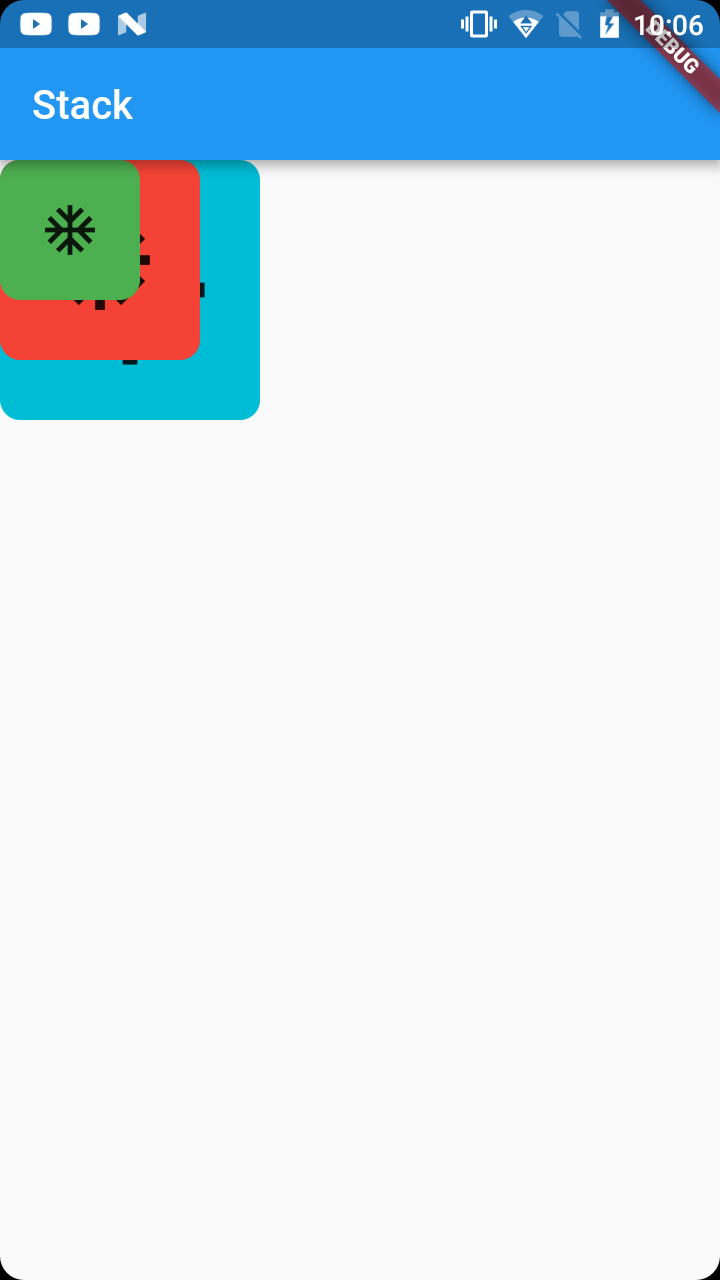
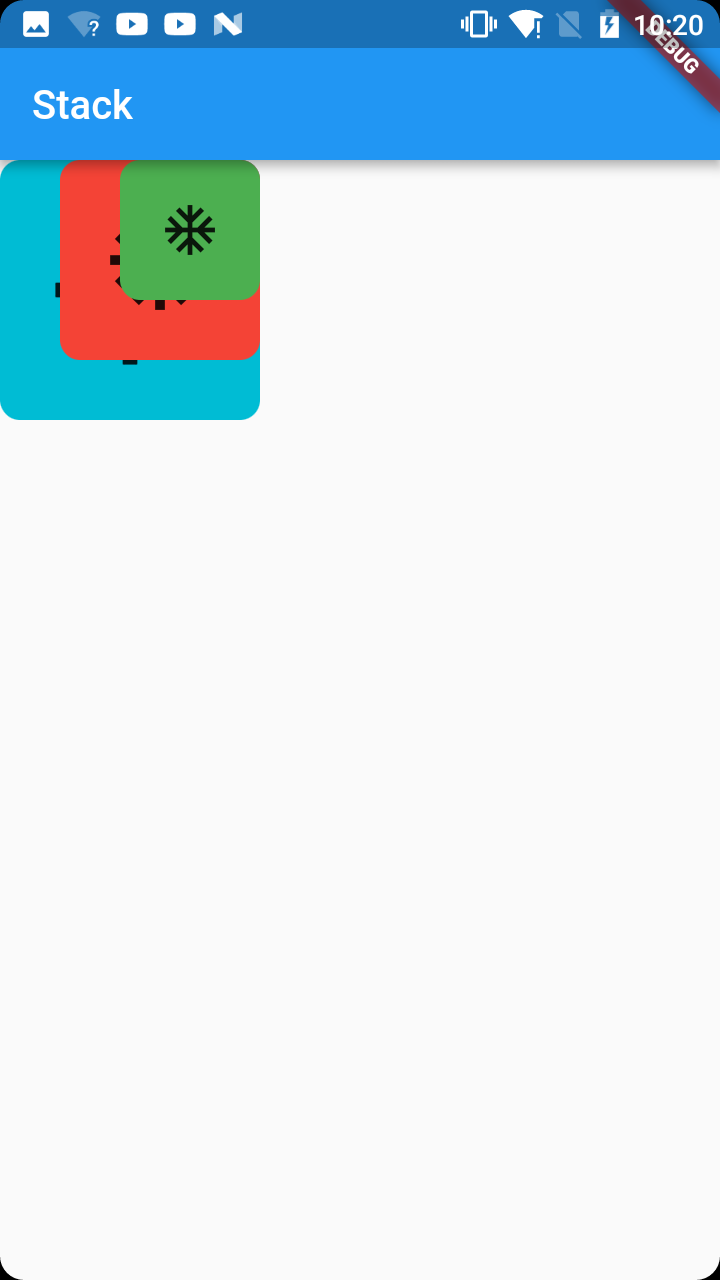
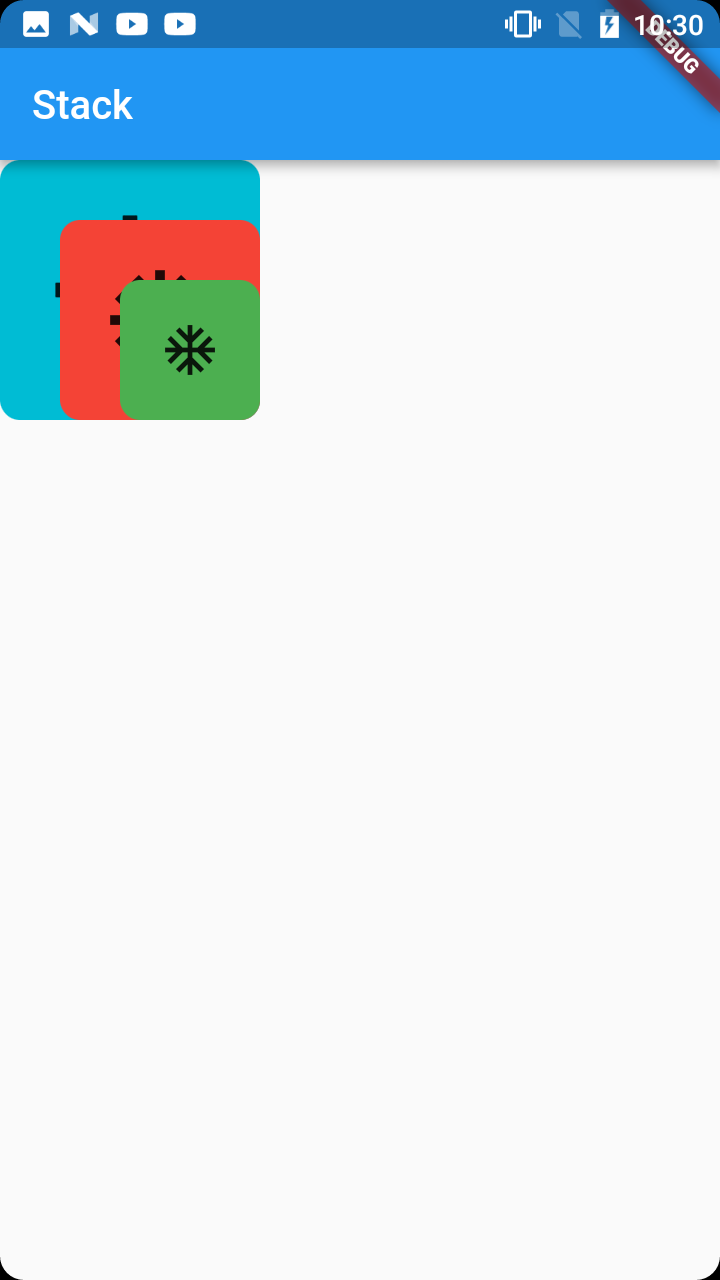
Stack
Stack(
children: <Widget>[
_buildItemBig(Colors.cyan),
_buildItemMedium(Colors.red),
_buildItem(Colors.green),
],
)

30 - 35
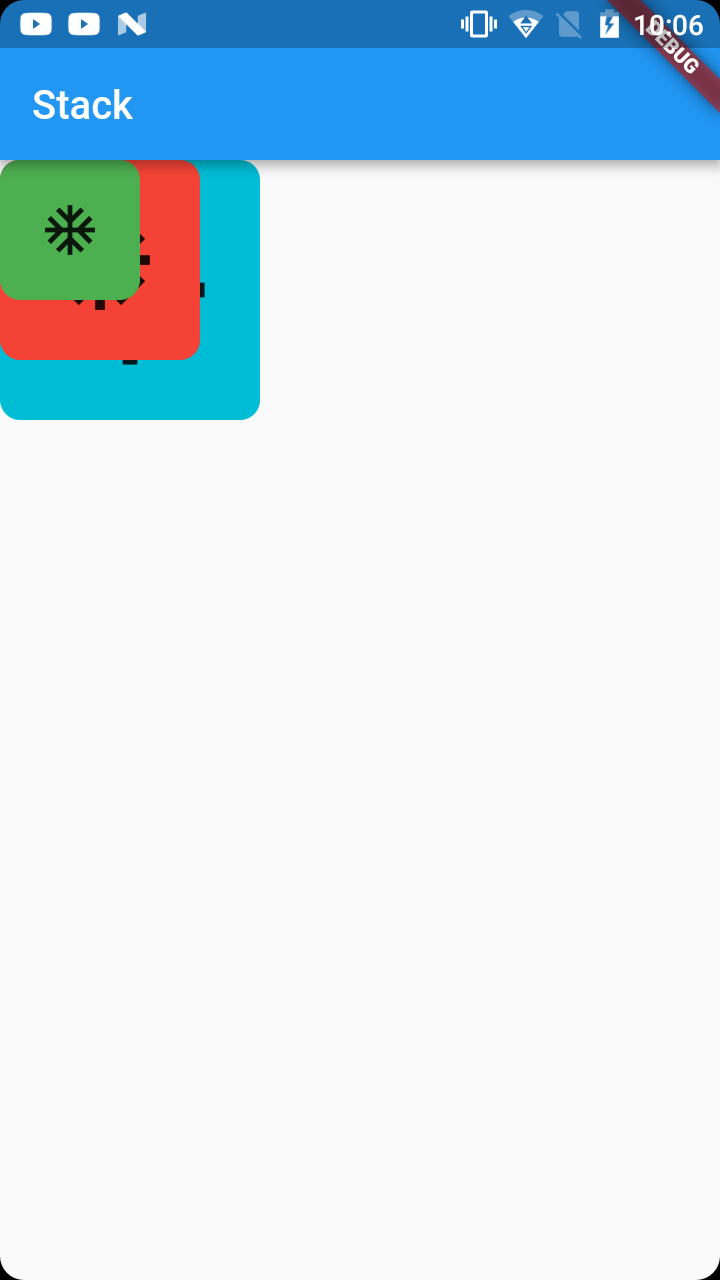
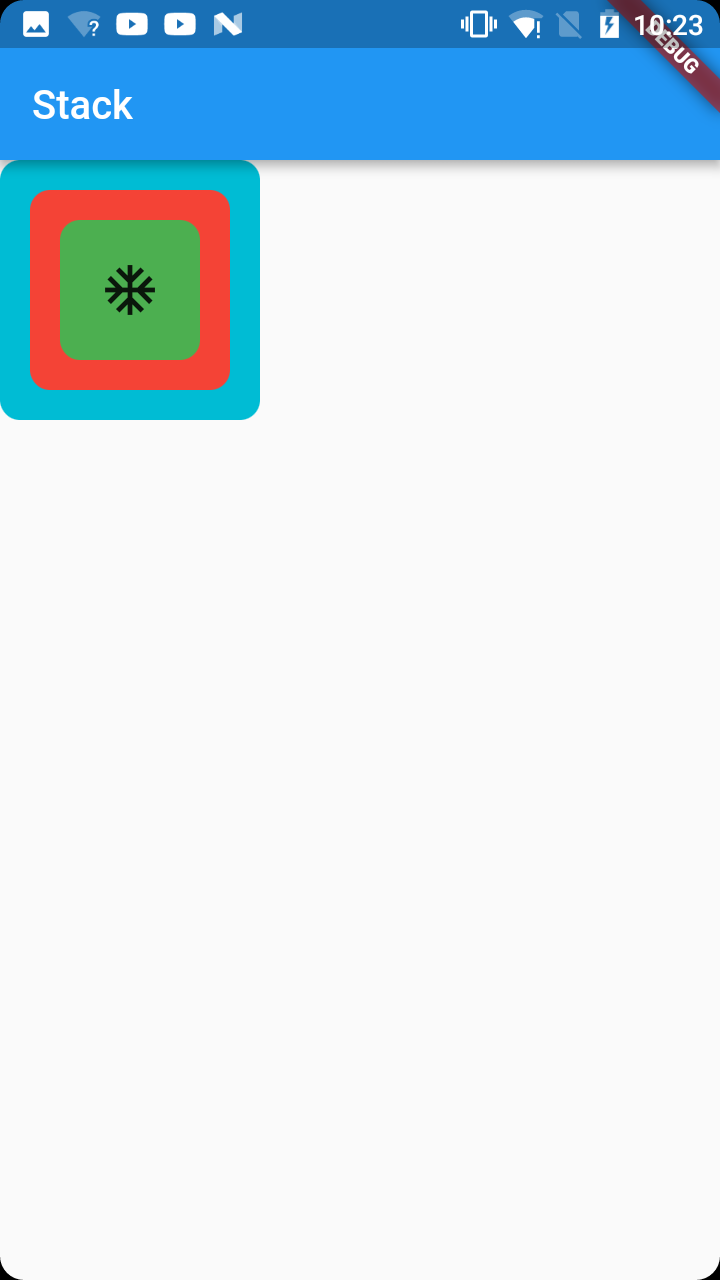
Stack
Stack(
alignment: AlignmentDirectional.topStart
children: <Widget>[
_buildItemBig(Colors.cyan),
_buildItemMedium(Colors.red),
_buildItem(Colors.green),
],
)
alignment (topStart)

31 - 35
Stack
topCenter

topEnd

center

(alignment)

32 - 35
Stack
bottomStart
bottomCenter
bottomEnd
(alignment)




33 - 35
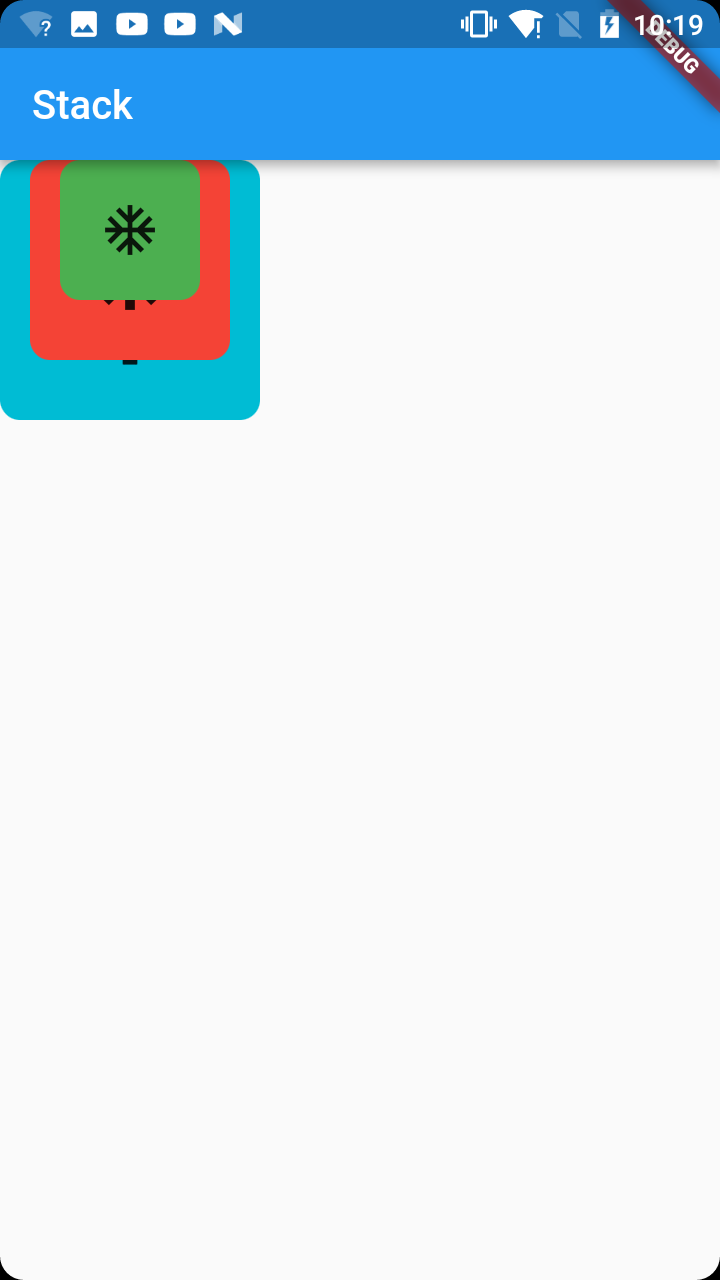
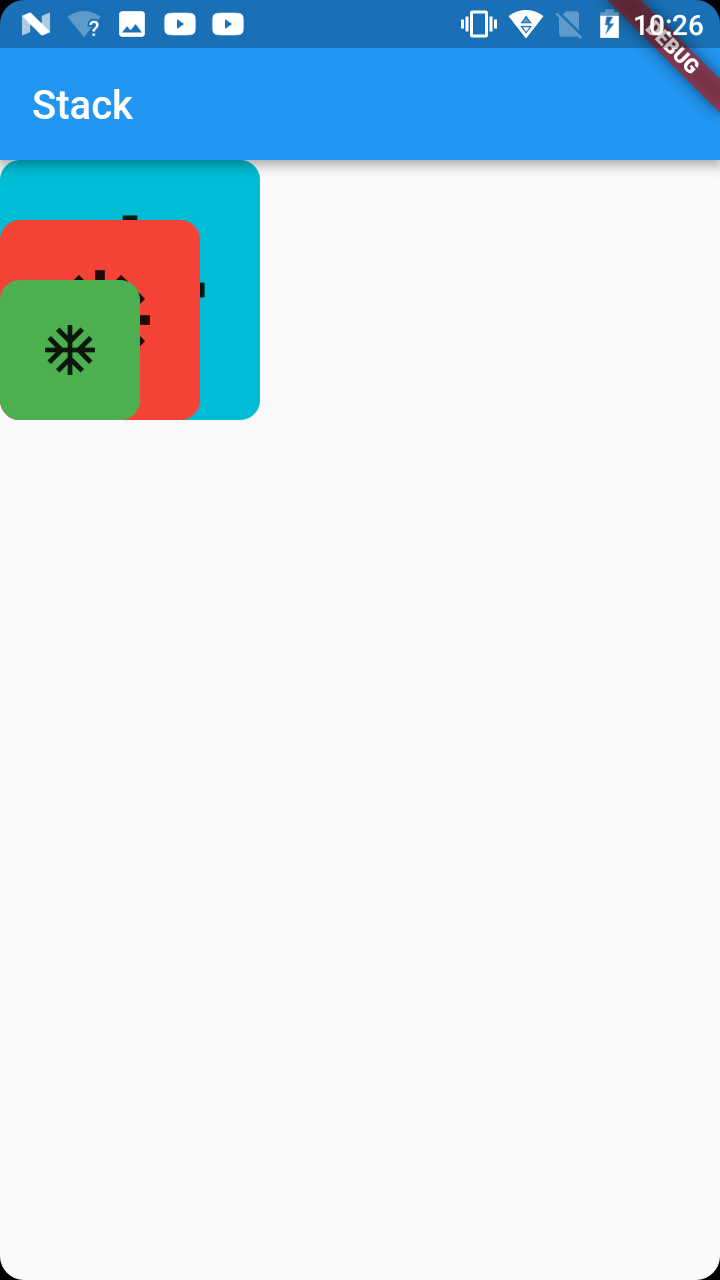
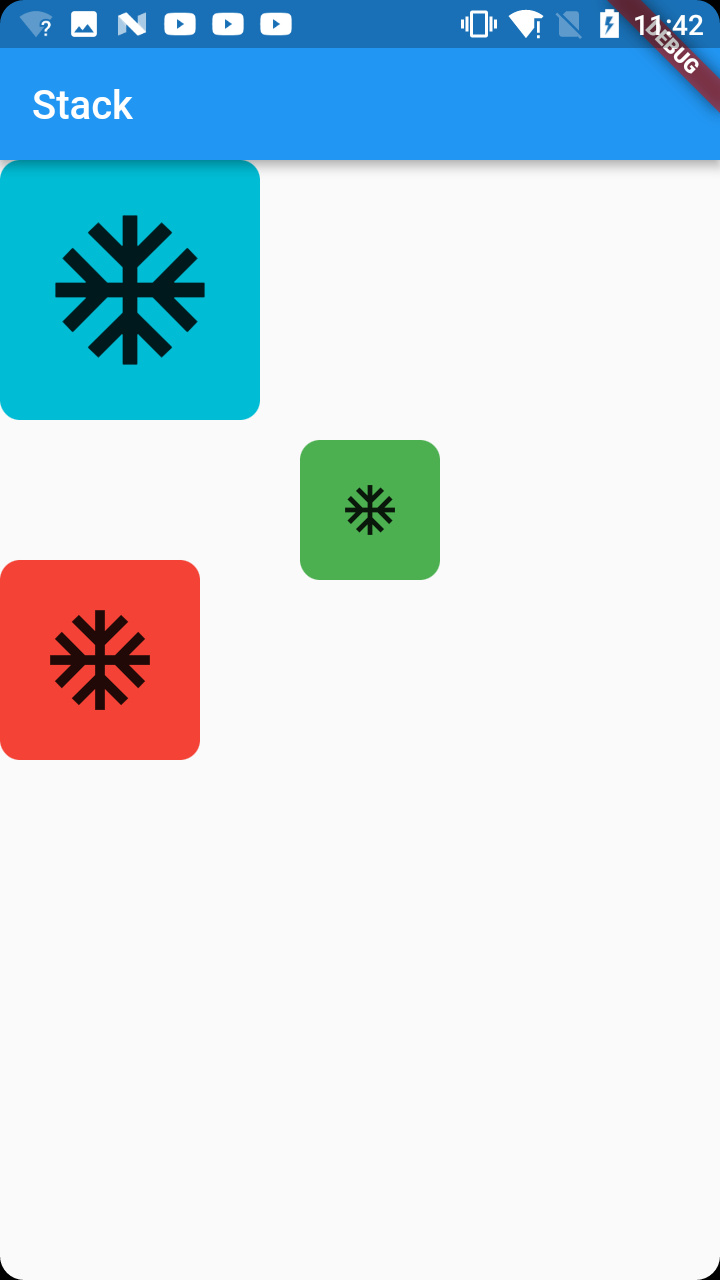
Stack
Stack(
fit: StackFit.expand,
children: <Widget>[
Positioned(
top: 0.0,
left: 0.0,
child: _buildItemBig(Colors.cyan),
),
Positioned(
top: 200.0,
left: 0.0,
child: _buildItemMedium(Colors.red),
),
Positioned(
top: 140.0,
left: 150.0,
child: _buildItem(Colors.green),
)
],
)Usando Positioned


34 - 35
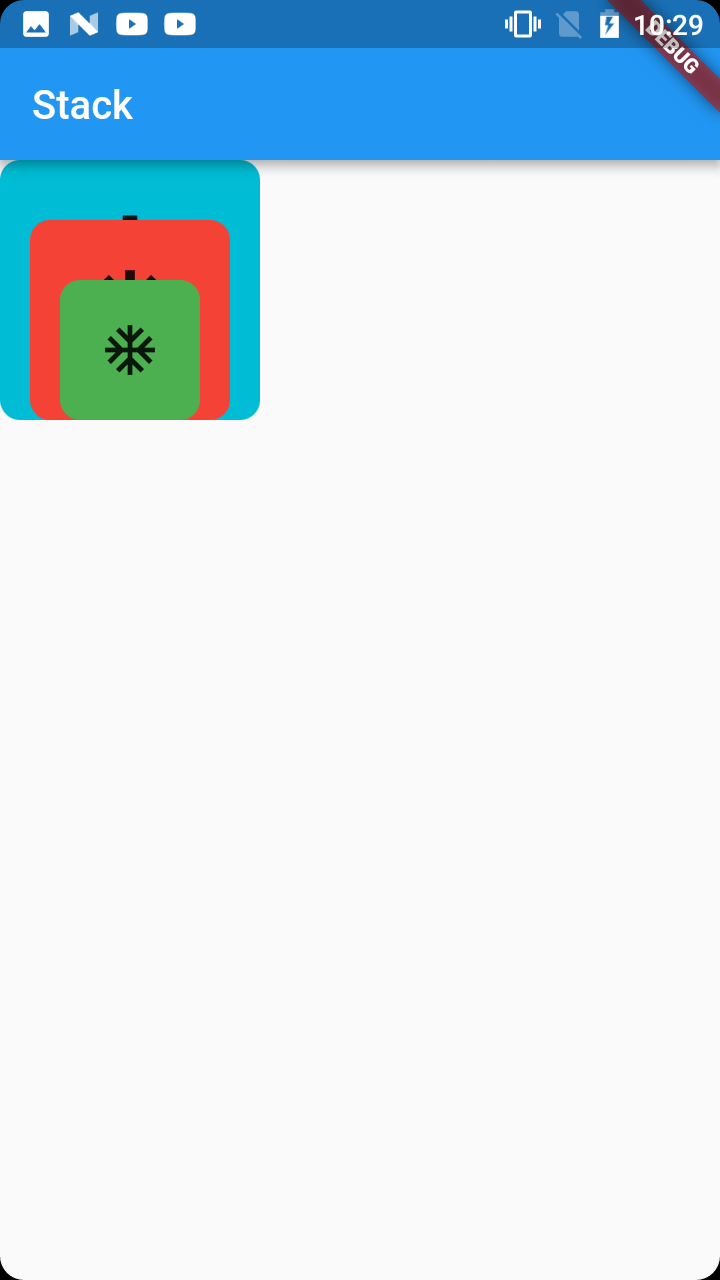
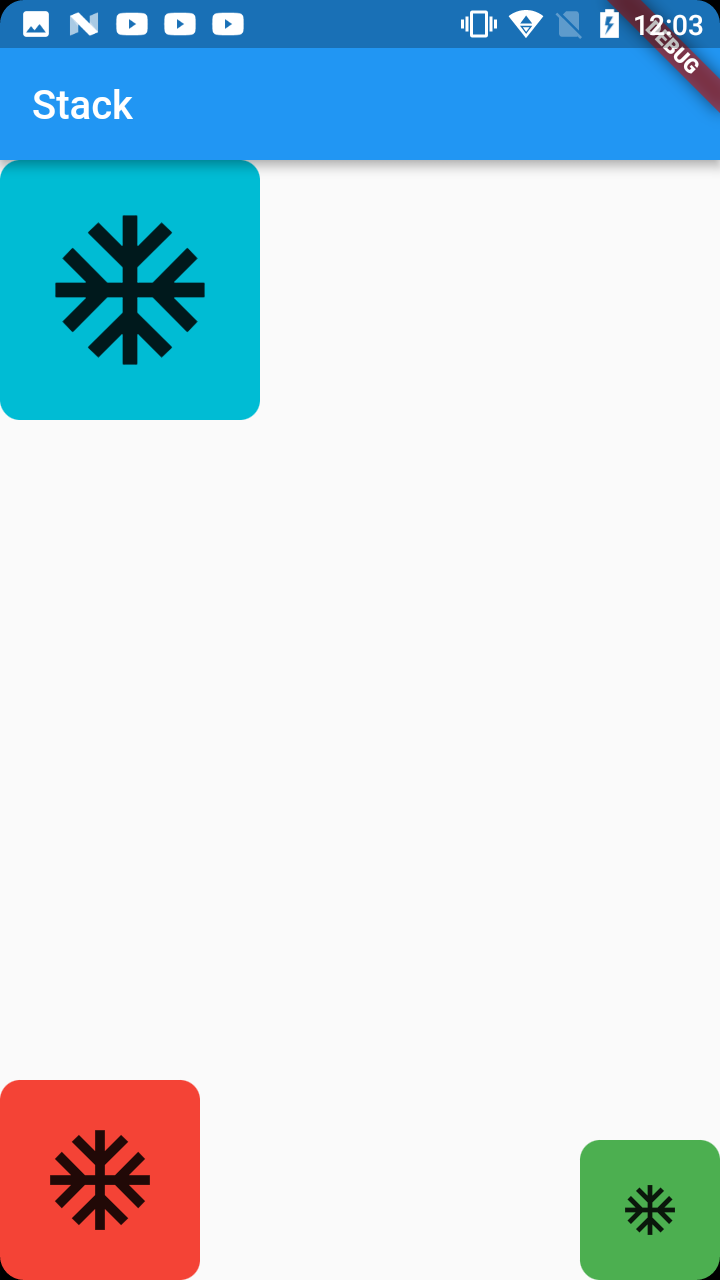
Stack
LayoutBuilder(
builder: (context, constraints) => Stack(
fit: StackFit.expand,
children: <Widget>[
Positioned(
top: 0.0,
left: 0.0,
child: _buildItemBig(Colors.cyan),
),
Positioned(
top: constraints.maxHeight - 100,
left: 0.0,
child: _buildItemMedium(Colors.red),
),
Positioned(
top: constraints.maxHeight - 70,
left: constraints.maxWidth - 70,
child: _buildItem(Colors.green),
)
],
),
)Usando Positioned e LayoutBuilder


35 - 35


Como fazer?

35 - 35


Como fazer?
Referencias
- Widget catalog. Disponível em: <https://flutter.io/docs/development/ui/widgets/> Acesso em: 18 de dezembro de 2018
- Tomek Polański, Flutter Layout Cheat Sheet. Disponível em: <https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e/> Acesso em: 18 de dezembro de 2018

Obrigado!
GithubPage: http://rafaelbarbosatec.github.io
LInkedln: https://www.linkedin.com/in/rafael-almeida-7667a063
Medium: @rafaelbarbosatec